Buat beberapa orang kadang kepingin tahu bagaimana sih tampilan sebuah web ketika dibuka di mobile gadget, tapi males untuk bukanya langsung di gadgetnya. 😀
nah biasanya orang akan menggunakan semacam extension atau add-on khusus untuk mengubah tampilan web desktop menjadi mobile page.
ternyata, google chrome browser bisa mengubah mode desktop jadi mobile page tanpa bantuan extension apapun. yaitu menggunakan mode Developer Tools.
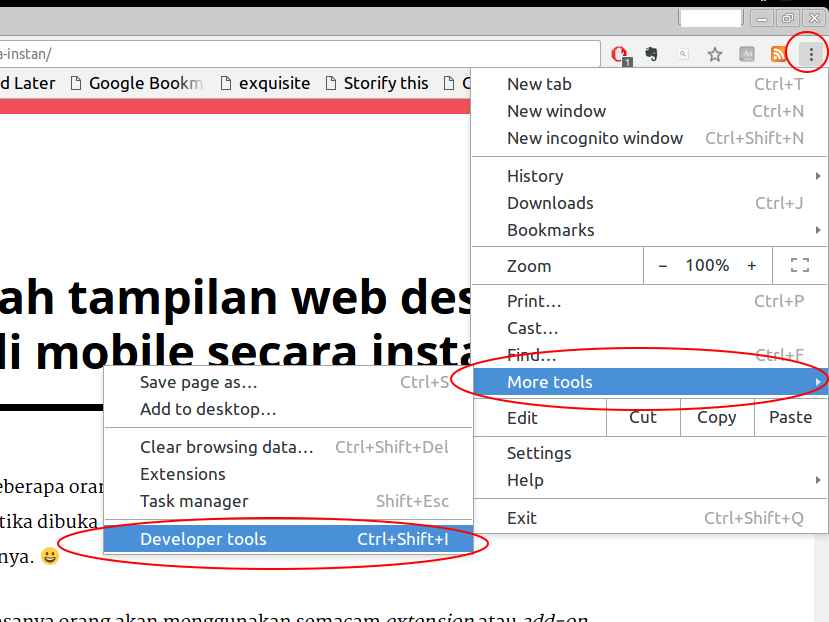
untuk mengaksesnya, klik pada icon titik tiga di pojokan kanan atas, kemudian klik more tools, lalu klik Developer Tools.
atau kalau pakai keyboard shortcut, bisa pencet tombol F12, atau Ctrl-Shift-I.
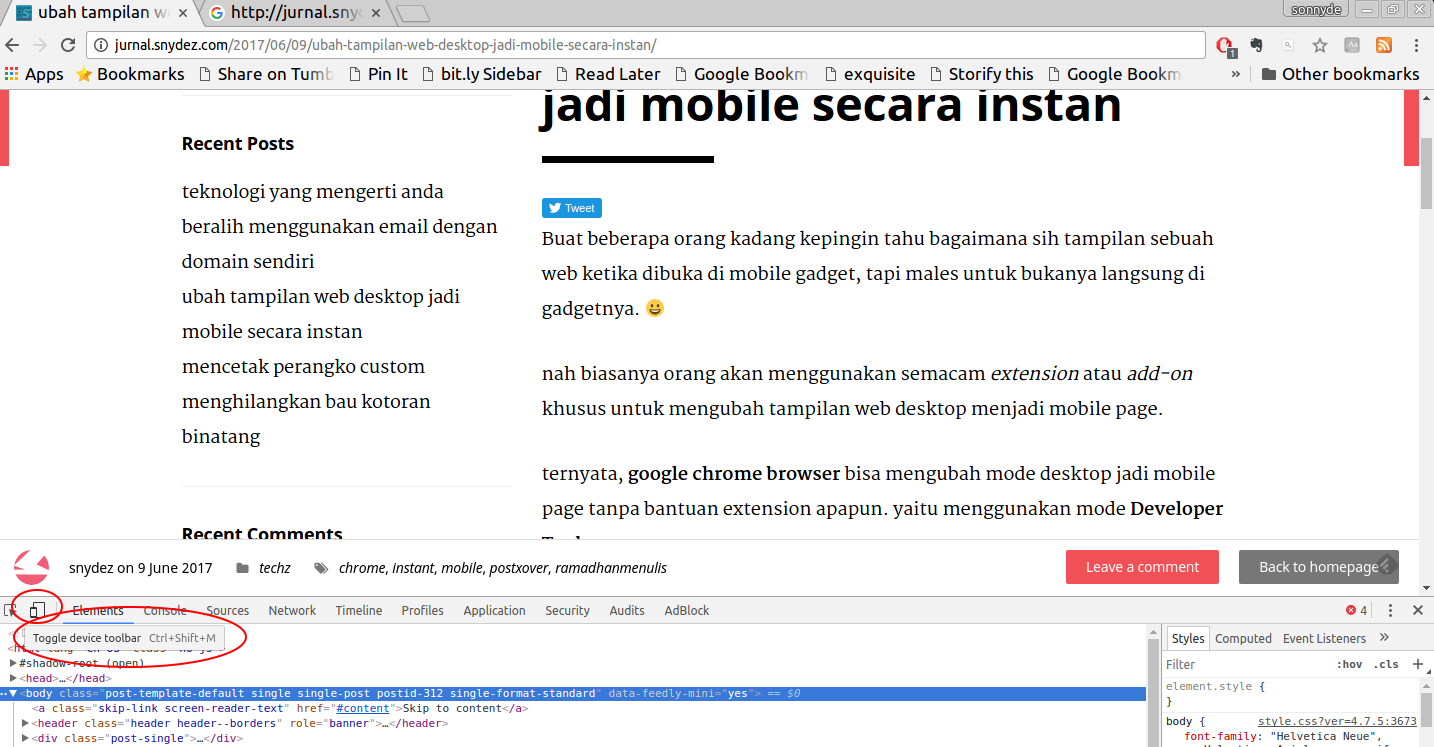
nah, kemudian window akan terbelah dua, biasanya membuka ke bawah, tapi ada juga yang membuka ke samping.
tapi yang pasti ada icon Toggle Device Toolbar, atau shortcut keyboardnya Ctrl-Shift-M.
klik pada icon Toggle Device Toolbar tersebut
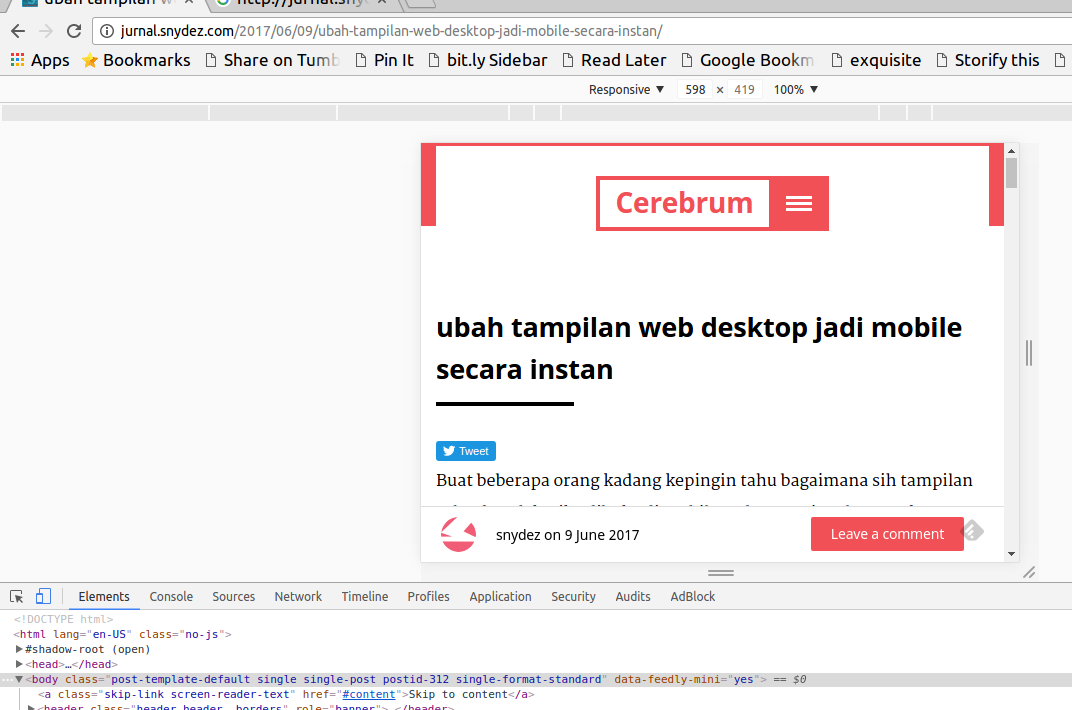
dan seketika tampilan layar webnya akan mengecil seperti tampilan pada mobile gadget.
nah kalau mau kembali lagi ke tampilan web desktop, tutup saja window Developer Tools ini, dan jika kembali ke mode Developer Tools, akan masih tampil sebagai mobile, sampai icon Toggle Device Toolbar diklik ulang.
yang serunya, bukan hanya sekedar mengecilkan layar biar kesannya responsive, tapi memang disimulasikan menjadi mobile page. kalau ga percaya coba aja buka web yang mempunyai fungsi berbeda ketika dibuka di desktop dan di mobile, misal instagram.
jika di desktop, web instagram belum ada tombol upload foto, tapi jika diubah jadi mobile, maka tombol camera akan muncul untuk bisa upload foto.







Sepertinya lebih mudah menggunakan add on ya gan, tinggal klik klik langsung bisa ganti tampilan mobile
sekarang tinggal klik F12 trus Ctrl+Shift+M 🙂