di april mop kemarin, selain google maps yang meluncurkan pacman on gmaps, google sendiri membuat lawakan fliped google, jadi kalau buka http://com.google maka akan memunculkan google dengan tampilan di flip.
tapi yang bikin gue penasaran adalah koq bisa google punya TLD .google?
setelah browsing, ternyata google punya banyak banget TLD baru yang disewakan. kalo ga salah hitung ada 101 TLD yang disewakan sama google.

wuih, ini yang namanya Brand TLD.
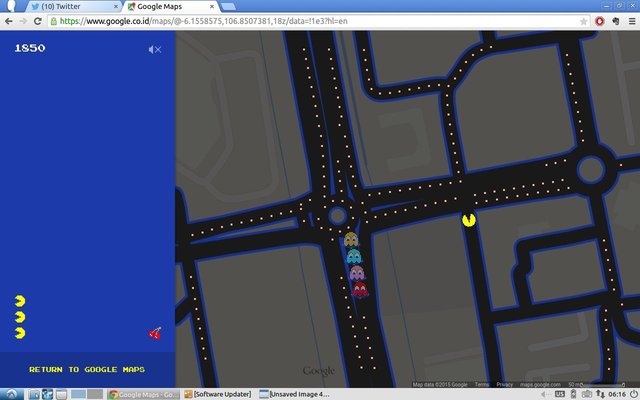
di april fools (april mop) tahun ini, google map meluncurkan permainan pacman untuk dimainkan di petanya.
tinggal buka google map : https://maps.google.com lalu pilih lokasi yang banyak jalanannya, kemudian di bawah kiri, klik gambar permainan pacman.
kalau ternyata lokasi yang dipilih dianggap ga memungkinkan, google map akan menyarankan untuk mencari lokasi lain, atau tinggal click tombol i'm feeling lucky,maka nanti google map akan memilihkan lokasi untuk elo main. lokasi ya random, jadi bisa di luar indonesia.
permainan pacman googlemaps ini tampaknya hanya bisa tampil kalau dibuka di dekstop. jadi tadi nyoba di handphone (android) engga bisa muncul.
mungkin karena butuh arrow key keyboard untuk bermain, maka tidak bisa di henpon.
dan ga tau juga apa browser selain google chrome bisa dipakai apa engga.
karena blog ini adalah blog tambal sulam, ga berengine blog engine manapun, maka ketika gue kepengen supaya blog ini punya twitter card, terpaksa bongkar file, edit manual.
setelah sukses, lalu gue inget blog blog gue yang lain, kemudian gue menyadari bahwa blog gue di blogger.com (blogspot) sama sekali juga ga ada twitter card nya.
gue ga terlalu bisa mengoprek templatenya blogspot, ahirnya google adalah the best shortcut.
ketemulah blog post mengenai pemasangan twitter card di blogspot ini, lalu gue coba pasang di blog blogspot gue.
lalu ngedit templatenya dan kemudian nambahin code twitter cardnya.
<!-- twitter card details -->
<meta content='summary' name='twitter:card'/>
<meta content='@YOUR-TWITTER-NAME' name='twitter:site'/>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<!-- end twitter card details -->
dan ketika kemudian divalidasi di twitter di https://cards-dev.twitter.com/validator (btw, kalo link ini berubah, coba cari via https://dev.twitter.com/cards ) ternyata ada hal yang mesti ada isinya, yaitu description.
hmm.
karena gue ga tau dari mana datangnya data:blog.metaDescription, kemudian gue google lagi, dan didapat jawaban, bahwa isinya harus dari search preference.
pertama, masuk ke setting di blogger,
setting > search preference > Meta Tags > Edit > Enable : Yes > isi description
setelah itu, pilih salah satu post yang mau divalidasi sama twitter. edit postingan tersebut, di sebelah kanan> Search Description, nah ini juga harus diisi.
kemudian publish postingan tersebut, copy URL nya, kemudian masukkan ke twitter card validator lagi. setelah semua komplit, maka twitter akan me-whilelist blog(post) tersebut untuk bisa muncul twitter cardnya di twitter.